Creación del nuevo proyecto
Para crear en Netbeans un proyecto tenemos varias formas de acceder a este , comentaré todas las maneras de como acceder , pero solo hay una (Que yo sepa) de como crearlo en NetBeans.El icono de crear nuevo proyecto es este
Primer paso .-
(Opción A) Accedemos al icono de crear un proyecto , en "File > New Proyect..."(Opción B) Vamos a la barra de tareas del NetBeans y seleccionamos el icono de "New Project..."
(Opción C) Por medio de atajos de teclado como está en "Ctrl+Shift+N".
Segundo paso.-
En el filtro ponemos "html" , para que nos filtre de forma rápida el contenido y vamos a la que deseamos en caso que queramos hacerlo por la forma larga , tendríamos que ir a HTML5/JavaScript>HTML/JS Application.Le hacemos click a Next.
Tercer paso.-
En el formulario tenemos :- Project Name : Nombre del proyecto.
- Project Location : Localización del proyecto.
- Project Folder : El fichero donde estará el proyecto y con que nombre , suele poner el nombre que le ponemos como Project Name , como nombre de la carpeta que contedrá dicho proyecto.

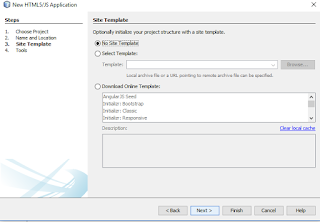
Cuarto paso.-
Le hacemos click a Next , ahora no lo necesitaremos las demás opciones.Quinto paso.-
Seleccionamos los que nos convenga , aunque si lo queremos desde cero deseleccionamos todo.Le hacemos click a Finish y ya está , tenemos nuestro proyecto HTML.




No hay comentarios:
Publicar un comentario